The mysterious Sencha Designer 2.0 announced in last year’s SenchaCon has finally released the Beta version last week (without trial period limitation!) Besides the Sencha Touch support, which has been their focus, what really attracts me is it finally supports ExtJS 4 MVC, and in-line event definition.
 |
| M, V, C, and S (Store) |
For this time, I’m gonna share how I integrated Ext Designer to my Eclipse web project in the 1.2.2 era.
Ext Designer hands-on
This video from Sencha Learning covers all its features in a nutshell.
SenchaCon 2010: Advanced Techniques for Ext Designer from Sencha.
Eclipse Integration
Sorry for the sparse text content. I will give more comments later on.
Code Organization
Recommended way with ExtJS 4 MVC architecture | VS | My way with Ext Designer integrated to entire project |
Project Settings in Designer

Project Structure in Eclipse

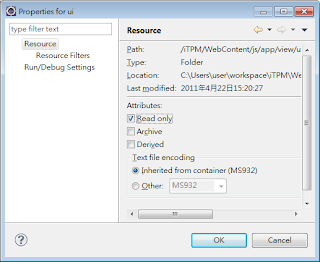
In case of accidental tragedies…
 |
| Eclipse asks you if you want to modify read-only files. Just say no. |
The HTML
The designer.js

The Implementation

Debugging
Use Chrome’s debugging tool to debug ExtJS 4 dynamic-loaded classes

