承上篇,Sencha果然在昨天台灣時間早上七八點發布了Ext JS 4.1 beta 3,於是我也從善如流(?)的把原本專案4.0.7的lib直接換成新的來測試。很麻煩的是,電腦只有IE9 (我很希望IE的F12切換瀏覽器版本功能可以連JS Engine都切換一下,造福一下developer;或是把這東西做在新的MS Expression Web SuperPreview也不錯) 所以要一直跑到同事座位借電腦測orz
 |
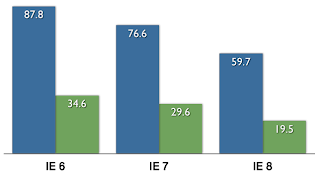
| 之前官方預估4.0.7至4.1的舊版IE效能提升 |
以下是測試小結:
- 4.0.7直接升級至4.1.0b3後,對原有的程式及畫面幾乎沒影響。
- 但是community表示,afterrender事件已經不會被trigger,對某些人影響似乎很大。
- 對我們畫面有一個impact:舉例來說,有很多component我有設長寬,但是他外面container的layout是設成”fit”。在4.0.7他還是會乖乖占滿整個container;在4.1他大小就真的是我們設的長寬。不過這很好改,一下就全都改好了。
(As for the layout. Height and Width are obeyed in 4.1, where there were ignored in 4.0)Ext.onReady(function() { var form = Ext.create('Ext.form.Panel', { title: 'panel', renderTo: Ext.getBody(), width: 600, height: 400, layout: 'fit', items: [ { xtype : 'panel', title: 'subpanel', height: 100, // ignored in 4.0, obeyed in 4.1 width: 100 // same } ] }); });
- Grid中如果用其中一欄的dataindex分群,而該欄又是template column的話會讓HTML大亂。
- 剩下還有一些是我自訂css class做一些customization的,有些behavior會跟原本不一樣,在這就不詳述了。
- 講些正面的,之前 combo box picker 很嚴重的在IE錯位到左上角問題(當時是用這個work-around)、還有loading mask一直不消失問題,在4.1已經完全解決了。另外4.1的scroll bar也由原本很多bug的自作聰明版改成瀏覽器原生,應該就不會有tree panel scroll消失的問題了。
- 在程式完全不改的情況下,IE8的效能似乎有『非常微幅』的提升。(微幅到不想幫同事裝fiddler測了;不知道有沒有更好用像YSlow的測效能工具?)
- 於是,進行了以下IE8效能調校嘗試
- 把所有的store取消 autoload (原本有設autoload的大部分是如combobox的common component等等的store),想辦法減少占用的記憶體
- 結果:效能大幅提升,但是離流暢操作還是有一大段距離。更令人遺憾的是,以目前的architecture操作到最後,該load的store還是會全load,到時候一樣會很慢。
- 因為有使用Ext 4.0的dynamic loading,我儘量想辦法讓我UI的JS (主要是Ext Designer的component hierarchy)都在該用到的時候才load進來 (這是上一篇sencha support說值得嘗試的方法)
- 結果:根本沒差=_______= (我的東西其實沒複雜到哪去,JS都那麼短,有差也感覺不出來orz)
- 用他上次給我們的範例(裡面就是一個combo box複製很多份,然後吃一個靜態的json)來測試當資料多、元件多時對效能的影響
- 結果:載入一個我認為可能是兇手的store之後(我們系統裡面的),整個IE真的馬上變烏龜
- 在各瀏覽器的效能依舊是
- Chrome(非常順,無時無刻超級順,不愧是V8) > Firefox(有時候會頓) = IE9 (有時候會頓) >> IE8 (還是根本無法接受)
至於為啥要這麼辛苦地為一個爛browser煩惱呢?
….orz
題外話,今天早上google到了一篇簡體文章「 ExtJS 4 Beta 2預覽:Ext.Brew包 」。興致勃勃的直接看文章內附的範例程式之後覺得霧煞煞想說:這是甚麼鬼阿,於是點了原文連結。
靠北,這是愚人節笑話阿,這位426是認真了嗎orz (雖然我LAG了XD)
P.S. Sencha的確是煎茶的英文音譯