最近突然接到一個消息:我們部門將為另外一個處(division)開設一系列的SharePoint Sharing課程(有點拗口)。而我負責的兩個主題其中一個是關於UI Design & Branding,於是便寫了這篇文節錄一些我比較有心得的部分。
SharePoint 2010這東西,是大約去年的五月,我被徵召當UI救火隊時候開始碰的。說實在的,在這之前對於微軟的企業端solution、CMS、還有ASP.NET都完全沒有任何的接觸;不過也是因為這個task,我才算真正進入CSS以及jQuery的大門(算是一個蠻神奇的進入點orz)。
首先簡介一下我們系統。它本身是跨公司內外的網站,但並不是一個內容取向的網站;而是主要由一個個partner-collaboration性質的AP(在這邊當然是web part形式)所構成
--看起來純粹是因為政治及某些人的KPI等等不關我事的因素而採用此solution。先說說我負責的範圍:
- 整體UI設計及Branding:意思就是把它變成完全不像SharePoint,並且可以讓客戶留下好印象、每個畫面截圖都可以拿來發press release的站。
- 首頁中所有功能:跟user談了首頁layout、carousel(圖文輪播)、登入框、還有額外的佈告系統。
- 實作其中一個AP:使用ASP.NET加上DevExpress套件的報表/圖表系統。
而今天要講的就是看似最簡單,但實際上最難上手的UI這部分。當時是處於前一個assignee開天窗,進度正火燒屁股的狀態。首先,我們整個UI救火團隊一共有3人:我老闆(負責coordinate)、我(萬用programmer)、還有從其他部門借調來part-time support的美工(也是剛工作不久的)。以下是我們大略的工作流程(沒錯幾乎就是waterfall,或是你可以叫他always-sprint的一人scrum):
- Identify stakeholder(老闆)、Skill pickup (我,持續進行貫串全文)
- Benchmarking:survey所有類似特性的網站 (我) 並拿出來討論(三人)
- 談需求(三人、user),設計wireframe(我、美)
- 設計多個design comps ( 純圖片的整體設計稿)(美)
- User決定後,做出切好的HTML單一網頁及CSS (美)
- 開始沒日沒夜的master page實作及fine-tune (我)
- 開始製作首頁功能(我)
主體大致OK後,開始AP端部分的工作(extremely lousy) - 制定AP的UI/Glossary Guideline及audit機制 (三人、AP團隊)
- DevExpress的CSS overriding (我、美)
- fine-tune再
fine-tune(我)
接下來是最後 - 整合之後的master page再美化:如頁面對齊、stretching、footer等JS功能(我)
- Deployment(我)
其中,skill pickup無疑是最重要的部分。至少需要指派一個人來對整個架構流程進行全盤的瞭解:對於各種需求,必須知道哪些可以使用OOTB (out of the box,指原本package就有提供的功能)、哪些是需要自己慢慢刻、要如何刻等等;在真正開發過程中也須由他來扮演SD lead以及其他team的consult對象。在此我先來推一本我當初唯一的參考書:
 |
| 書名:Professional SharePoint 2010 Branding and User Interface Design 作者:Randy Drisgill等 出版商:Wrox |
(P.S. 這本書看著看著會很想吃鬆餅XD)
說十訣什麼的其實有點自以為是,不過以下這些都是綜合許多專家還有我的經驗整理出來的一些小tip,希望能減輕生master page時的痛苦。
Tip #1:導覽列(Navigation)
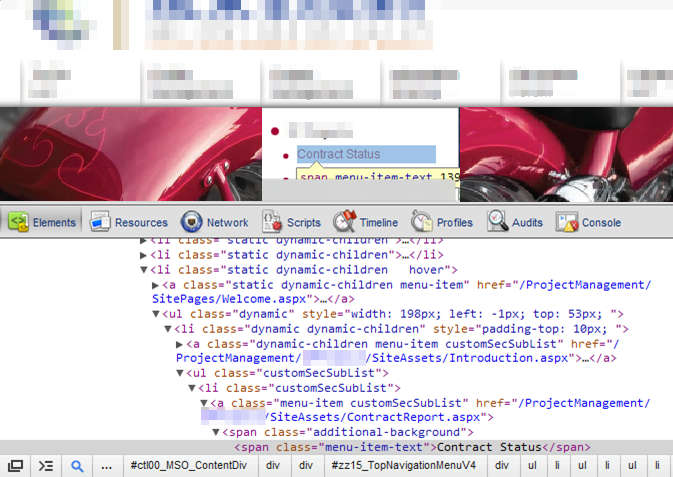
在SharePoint2007時代,上方的navigation是以巢狀表格方式render;到了2010,預設是使用<ul><li>的形式(UseSimpleRendering=true情況下)。這使得CSS的撰寫簡單了許多。
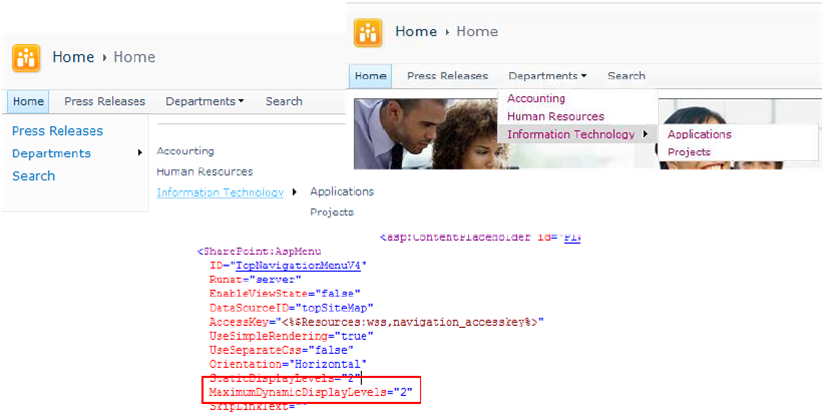
Tip #2:彈出式選單
在master page可以用MaximumDynamicDisplayLevels定義最大的彈出層數。在每個sharepoint的site裡面可以個別設定navigation的形式,另外也有許多內建的sitemap可以選擇。在我們user的需求中,他們不使用彈出的形式;而是希望將所有子節點已樹狀形式攤平顯示,而這只要override少許CSS就可以搞定。

Tip #3:不要再去發明輪子
可以使用微軟或許多前輩提供的starter master page開始做branding。裡面有非常詳盡的註解,可以讓你了解每個區段到你是做啥用的。
- Microsoft’s Starter master page: https://code.msdn.microsoft.com/odcSP14StarterMaster. This Starter master page was built for SharePoint Foundation 2010, SharePoint Server 2010
- Randy Drisgill’s Starter master pages: (https://startermasterpages.codeplex.com)
- Heather’s Base Master Page: https://www.heathersolomon.com/downloads/heathersbasemasterpage.zip
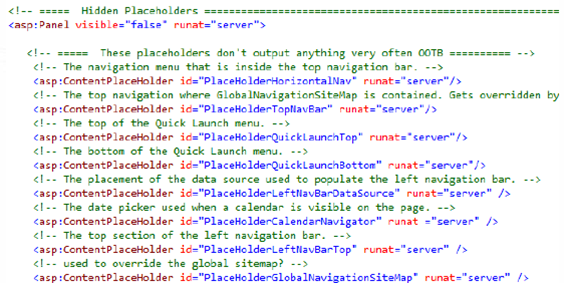
Tip #4:不要亂砍master page的區段
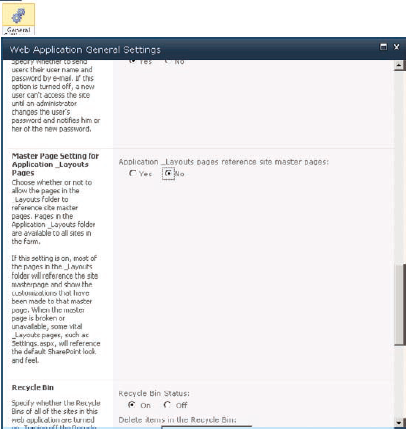
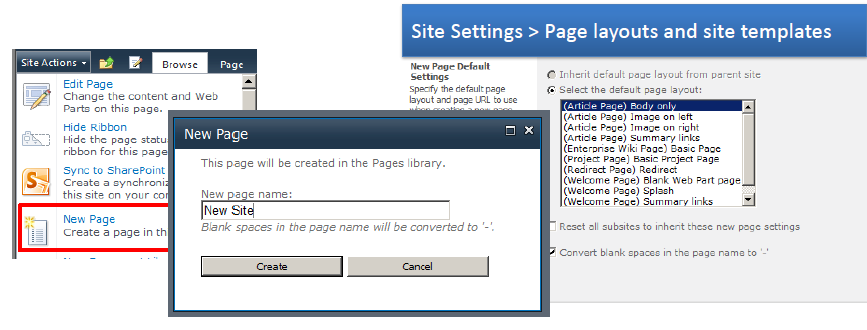
Tip #5:Page Layouts
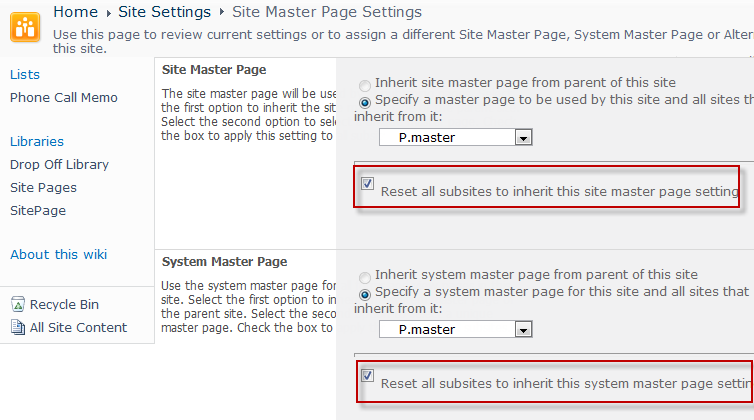
如果你用的是publishing site(我們只在布告欄功能有用到),記得設定一個預設的layout,並注意是否有設好可用layout清單。

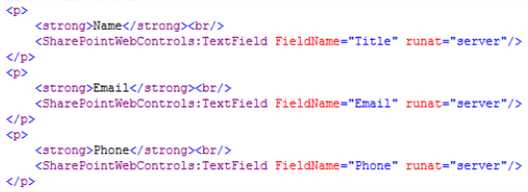
Tip #6:參考欄位
很多東西可以用server-side control來減少maintain的effort。
Tip #7:Web Part設計
儘量不要使用圓角設計
確定它們可以隨視窗放大縮小(這一句很短,但是可以想像工程非常大)
Tip #8:置中、延展
剛把master page做個雛型出來後雖然小有成就感,但是離好看可能還有一大段距離。其中最麻煩的就是每個頁面、每個user的螢幕大小都不一樣。
這是OOTB的置中方式: